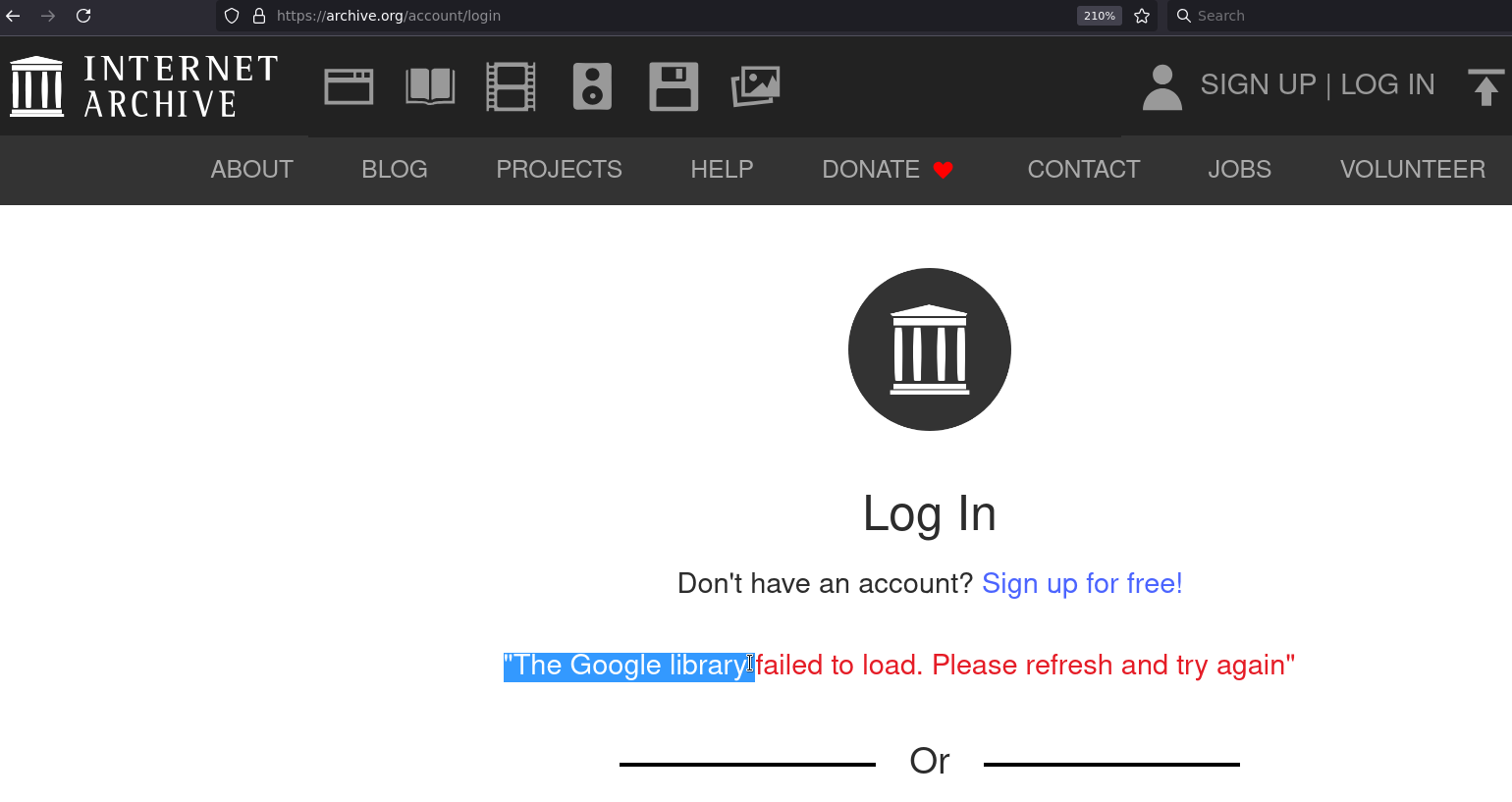
O, Irony.... :((
tags: #accessibility #centralization #fuckoffgoogle #lovethearchive #ublockorigin
to: https://mastodon.archive.org/users/internetarchive
tags: #accessibility #ai #assistivetech #blind #guide
AI is becoming the support worker I always wanted. I spent years in disability employment, and getting the right human help was hard — but now, for $8/month, I use Guide from GuideInteraction.com. It reads the screen, explains layouts, buttons, and images. No drama, just help. This is only the beginning.
tags: #accessibility #altbot #alttext #appreciation #blind #blindness #fediverse #gratitude #images #inclusivity #peoplewhocare #pictures #technology
to: https://friendica.world/followers/dandylover1
As someone who is totally blind, the Fediverse is the only place where I have ever been able to follow people such as photographers, artists, or even those who post pictures of their cats or the food they ate. The reason is that most of them use alt text. They take the time to describe the images that my screen reader can't recognise. Some write the descriptions themselves, and others use tools such as altbot. Some worry that their descriptions aren't good enough, especially when they are new at this. Let me assure you, not only are they good enough, they are extremely appreciated! If the rest of the world thought as you did, it would be a much better place. Don't hesitate to ask if you're unsure of something, but never think that we don't notice your effort.
tags: #a11y #accessibility #bbc #deaf #disabled #jobs #neurodivergent
The #BBC is looking for a Head of Digital #Accessibility, with the role only open to #deaf, #disabled, and/or #neurodivergent applicants. Hybrid working, based at any UK BBC hub. Salary up to £110,000.
https://careers.bbc.co.uk/job/Head-of-Digital-Accessibility/811220202/
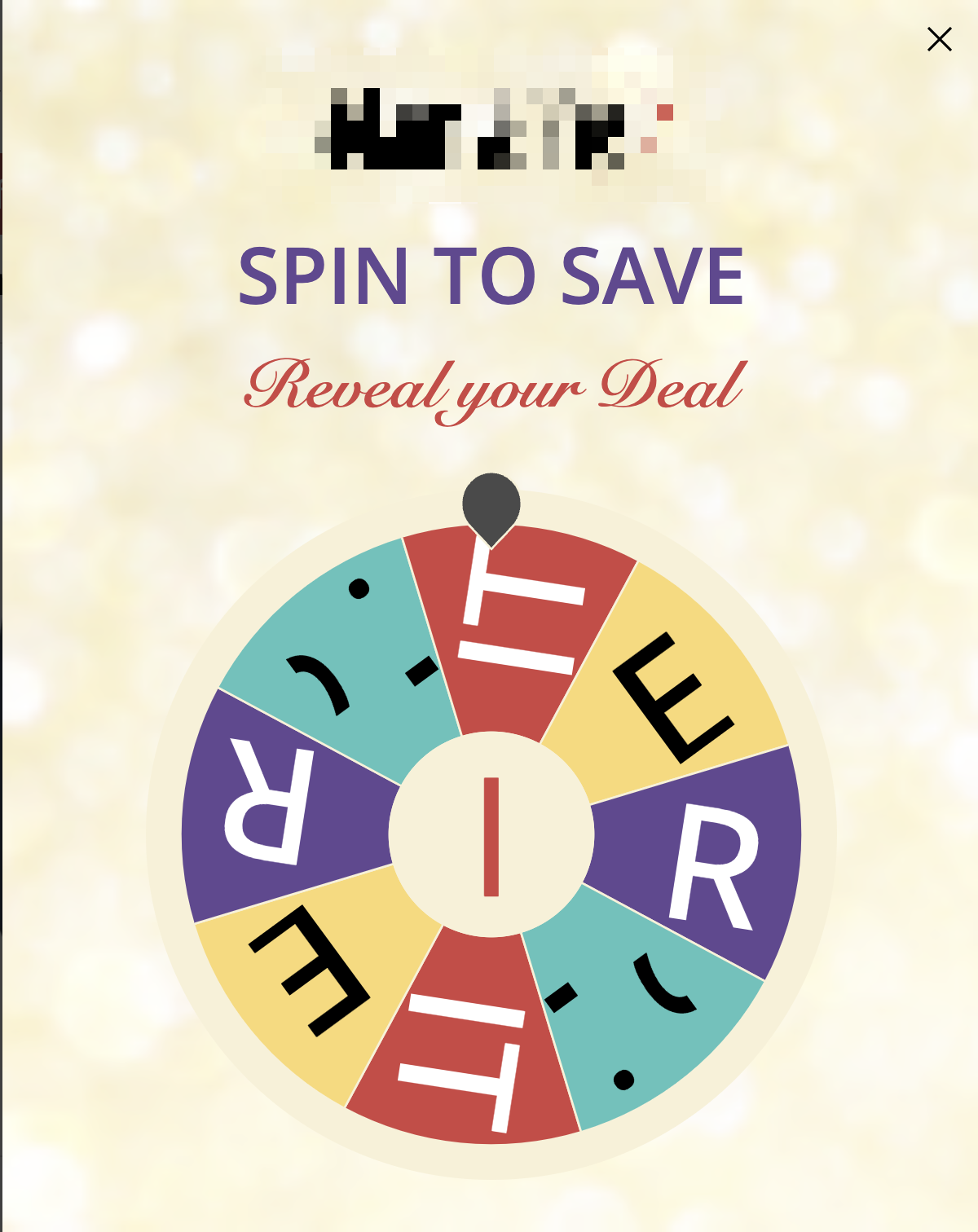
I hate these stupid popups on sites to convince you you've gotten some bs deal and that you need to buy now.
BUT the complete lack of #accessibility testing for large fonts has turned it into modern art, and that's kinda cool. I won't click it, but still. Art! (ish)
tags: #accessibility
to: https://mastodon.social/users/Gargron https://mastodon.social/users/ctietze
@Gargron @ctietze war also leider ein kleiner griff ins klo in sachen #accessibility ... sorry
Ever found modern fancy scrollbars in #Firefox inaccessible?
about:config and:
widget.gtk.overlay-scrollbars.enabled → false
keeps them fully visible while not however.
widget.non-native-theme.scrollbar.size.override
can be used to make them thicker (I've set 24).
You asked, and I delivered. New blog post online:
"HTML link, or button, that is the question."
https://marijkeluttekes.dev/blog/articles/2024/11/04/html-link-or-button-that-is-the-question/
For the love of all that is holy, can you all please start using `<a>` for navigation and `<button>` for actions, not the other way around?
Please don't make me turn this into a blog post.
Signed, someone who couldn't right-click to "open in a new tab" when it mattered.
tags: #accessi #accessibility #accessiblegaming
to: https://mastodon.social/users/Mastodon
. @Mastodon please stop suggesting all lower case hashtags or moving them to the front of the list, when PascalCase alternatives are available.
Even better, if they aren't available, suggest them anyway where the constituent words of the hashtag are dictionary words.
#Accessibility is a great example, if I type #Accessi then the only screen readable hashtag in a veryyyyy long list is #AccessibleGaming
The very first suggestion even turns my initial capital into lower case!
You can do better!
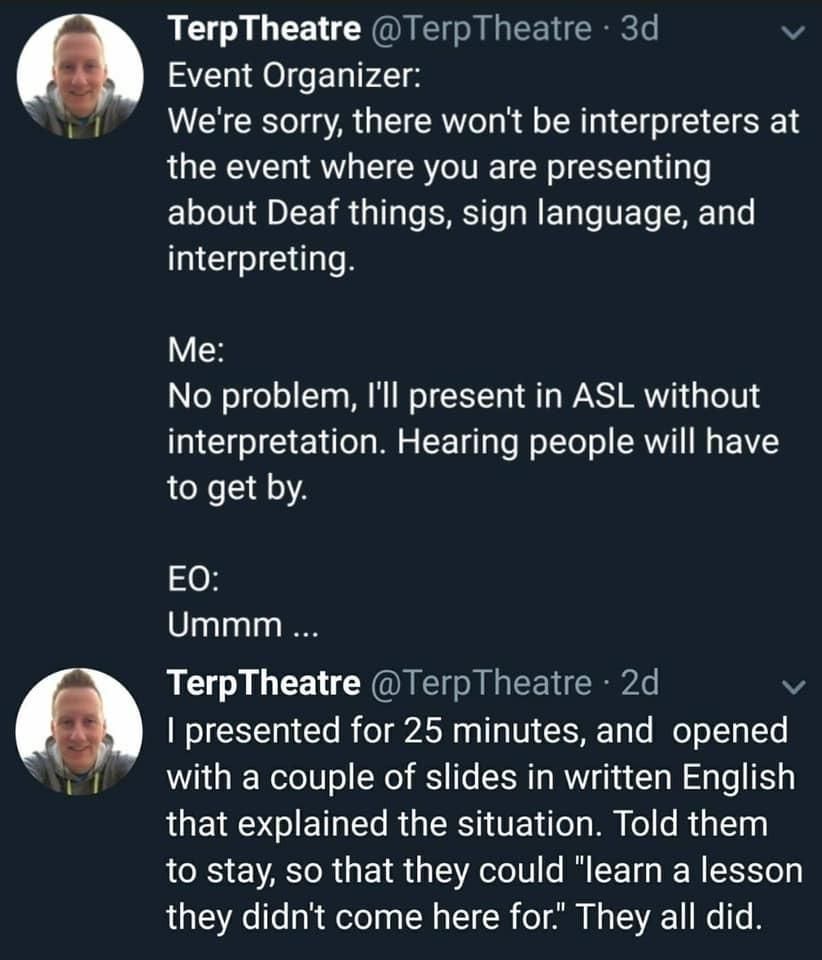
If you’ve ever turned on closed captioning for a show so you could watch it while eating chips, thank a #disability advocate.
(no title)
tags: #accessibility #alttext #fediverse #poll
Reminder that you can use AccessibilityAttributes on your AttributedStrings to have more fine-grained control over how assistive technologies interact with your Text, such as modulating the pitch or pronunciation #VoiceOver uses! #accessibility #iOS